作为设计师你不能忽略的7条心理学定律(二)
作为设计师你不能忽略的7条心理学定律(二)
作者:佚名 来源于:中国广告设计知识网
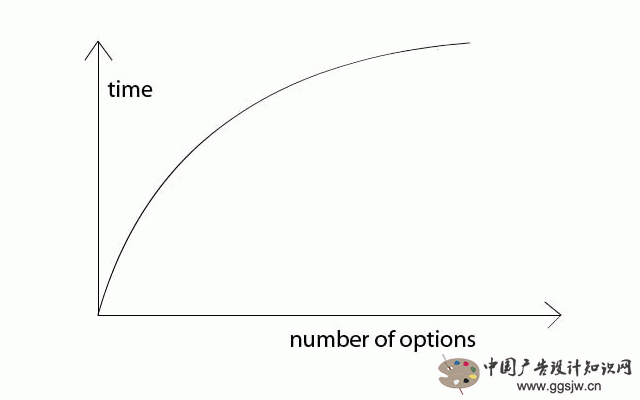
4. 席克定律

席克定律关系到一人需要多久来做出决定。如果人们有更多选择,就需要更长的时间做出抉择。某些情况下,需要花费的时间太长了,以至于他们根本做不出决定,因为决定的负担太沉重。这就是你为什么在餐馆经常见到简短的菜单——他们不想把顾客吓跑。
这个概念也可以运用到设计中。例如你设计网站时,你就会想要保持导航栏尽可能简洁,只有少数几个选项。如果有必要,将一些页面分组放入下拉菜单,网站访客就更容易对选项归类,并且迅速做出决定。
这对于行动指令也成立。设计海报时,你可不能一下子讲6件不同的事情。你想要人们关注一两个选择。例如,你的设计或许主要是为了募捐,主要的行动指令是“今天就捐赠吧——拨打(888)888-8888”。还有一个次要的行动指令“在Facebook上关注我们”,通过一个二维码,把客户引向Facebook页面。
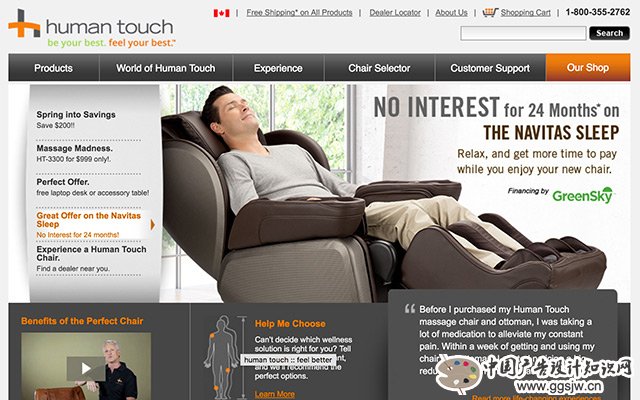
5. 面部辨识

在设计中加入人脸,是最有效的设计技巧之一,可以吸引人浏览你的海报、网页、或书籍封面。人们天生会被面部吸引——甚至我们能在没有人脸的地方看出人脸来,例如月球或火星表面。更有甚者,研究显示,当网站里加入了人脸,转化率会增加。
这个概念有多种应用方式。
首先,可以使用面部来连接你的受众。只要在设计中放上一张人脸,就更容易吸引访客视线——即使那不是一张真实的脸,而是某个感觉像脸的物体。
还可以根据模特的面部和视线的朝向,来引导用户的注意力。眼部追踪研究显示人们会循着别人的视线,就像跟随指示箭头一样。
还可以使用面部来传递感情。有六种公认的面部表情:
快乐
难过
惊讶
害怕
厌恶
愤怒
利用这项原则,你立马就能确定设计的基调,并且跨越语言的界限进行沟通。
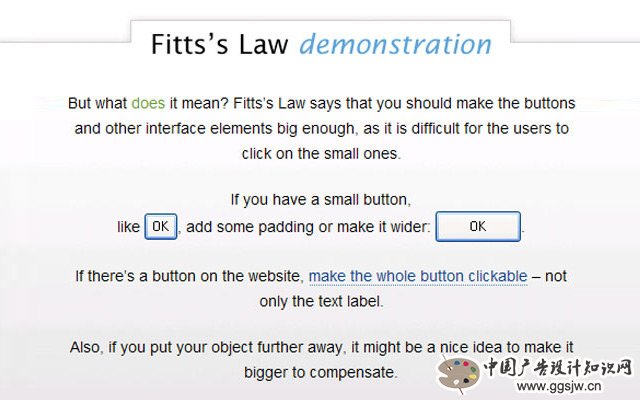
6. 费茨定律

译者注(图中文字):
费茨定律示例
它是什么意思呢?费茨定律表明,你应当让按钮和其他界面元素足够大,因为用户点击小按钮十分困难。
如果你有个小按钮,像【OK】这样,可以增加一些内边距,或者让它更宽:【 OK 】
如果说网站上有个按钮,让整个按钮都能点击——而不仅仅是文字标签。
而且,如果你把物体放在很远的地方,最好就要增大它的尺寸作为补偿。
费茨定律是一条科学定理,通常用于描述人机交互。它说“移动到某个目标上所需的时间,是一个由目标尺寸和目标距离构成的函数。”
这项原则可以用于网页设计中。本质上来说,点击区域越大,就越容易被点到。
举个例子,当你设计一个网页时,你当然会把导航做成可点击的。但是链接的可点击区域是哪块?只有文字能链接到目标地址,还是标签页本身也可以点击?
同样的,你也可以反过来设计。不想让人轻易点击到的链接——例如删除或取消按钮——就应该有更小的点击区域。
7. 奥卡姆剃刀原理

奥卡姆剃刀原理告诉我们最简单的解决方法往往是最好的。尽管这与其说是设计定理,倒更像是一个哲学概念,但它还是很容易用于设计中。刚入行的设计学生们容易创造出复杂的设计,里面有许多不必要的元素,只是为了展现他们的创造力。但是,你会发现这些设计往往对用户是不友好的。
这个概念也可以和席克定律关联起来。如果你尝试向网页中塞入过多内容,而不是选择最简单的方案,人们就会有过多的选择。然后,设计就会变得令人眼花缭乱,会被人们迅速抛弃。如果你不清楚设计将如何发展,通常可以稳妥地倾向于选择最简单的方案。
心理学在我们日常生活中扮演重要角色,但如果你是设计师,就更要加倍关注心理学原理,来创造能够与用户交流并为客户带来转化的作品。你的下个项目中会如何使用这些原则呢?
了解更多能够用于平面设计中的原则啊定理,例如著名的斐波那契序列、三分原则、黄金比例、帕雷托法则(80/20 二八定律)等等。
上一篇: 作为设计师你不能忽略的7条心理学定律(一)
下一篇: 关于排板设计,新手常犯的几个错误(一)
标签:
【相关文章】
 现代企业为什么要注重企业视觉形象
现代企业为什么要注重企业视觉形象 完整VI项目设计书
完整VI项目设计书 设计总监带你在交互/用户体验中探索工业设计的7项原则
设计总监带你在交互/用户体验中探索工业设计的7项原则 你的VI为什么失败?
你的VI为什么失败? 工业设计产品开发与成本控制
工业设计产品开发与成本控制 VI系统视觉基本要素设计
VI系统视觉基本要素设计 VI系统具体应用设计项目的展开
VI系统具体应用设计项目的展开 VI系统视觉应用要素设计的准备工作
VI系统视觉应用要素设计的准备工作 编制VI视觉识别手册
编制VI视觉识别手册 VI设计应用应遵循的基本原则
VI设计应用应遵循的基本原则